ADOBE ILLUSTRATOR para diseñadores web
Hoy en día, los diseñadores web tienen más de 300 propiedades CSS a su alcance. El tiempo pasa rápido, y las tendencias en el diseño web se han ampliado para incluir primero, diseño móvil plana,
Hoy en día, los diseñadores web tienen más de 300 propiedades CSS a su alcance. El tiempo pasa rápido, y las tendencias en el diseño web se han ampliado para incluir primero, diseño móvil plana, diseño web sensible, gráficos vectoriales, y las fuentes de iconos, para nombrar unos pocos. Las nuevas técnicas están disponibles para expresar su creatividad en una página Web y entregar los mensajes de la derecha. A medida que evoluciona la web, hay más diseñadores de páginas web que utilizan Adobe Illustrator CC en su flujo de trabajo de diseño web. El uso mayoritario Illustrator para crear gráficos vectoriales y de exportarlos a archivos SVG. Illustrator CC ofrece un entorno de diseño de píxel perfecto con componentes escalables, generación de CSS, SVG exportación, wireframing y símbolos reutilizables.
-
TRABAJO EN UN AMBIENTE-Pixel Perfect
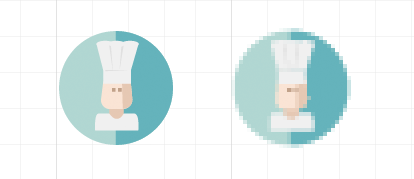
La función de la alineación de píxeles en Illustrator CC le permite crear y exportar graficos nítidos y limpios. Al crear un nuevo documento de Illustrator, puede seleccionar el perfil Web. En las opciones avanzadas del panel Nuevo documento, asegúrese de Alinear nuevos objetos Para Pixel con la opción de cuadrícula. Cuando se habilita la propiedad de pixelado perfecto para un objeto, los segmentos horizontales y verticales en el objeto se alinean con la cuadrícula de píxeles para proporcionar un aspecto quebradizo de golpes. Si va a exportar mapas de bits en algún momento de su diseño, es posible que desee obtener una vista previa de gráficos vectoriales para ver cómo van a ser prestados. Elija Ver> Previsualización de píxeles para ver cómo Illustrator divide los objetos en píxeles individuales
Las clásicas herramientas de Illustrator permite mover, rotar, los gráficos de escala en la mesa de trabajo. Entonces puede utilizar el panel de pixel para Transformarlo en graficos preciso. Las herramientas de alineación permiten hacer clic alinear un conjunto de objetos y centrarlos en la página
-
REUTILIZAR SU TRABAJO
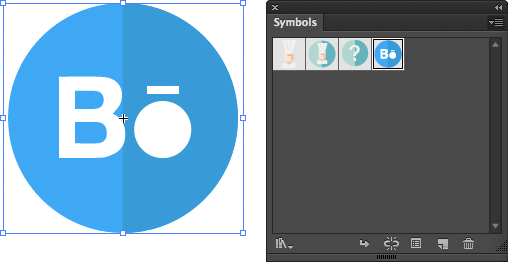
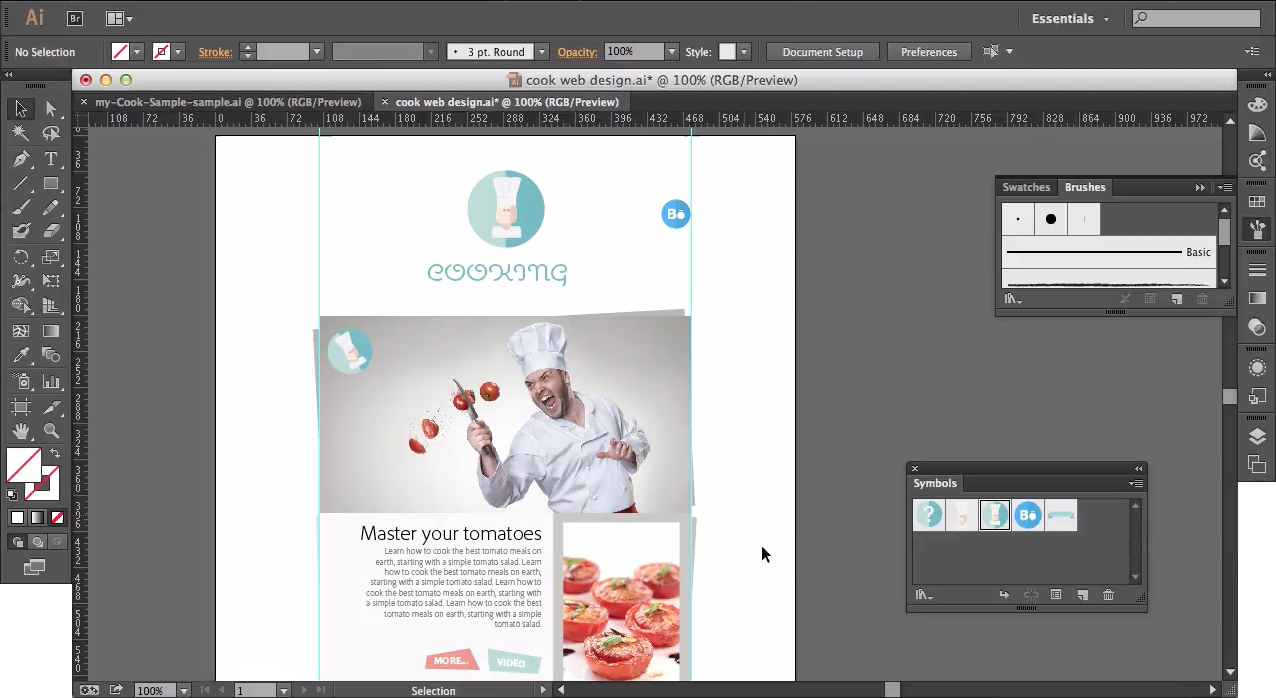
La arquitectura modular de Illustrator CC incluye una interfaz para crear símbolos y estilos reutilizables. Botones de medios sociales, por ejemplo, son un componente común en los proyectos de diseño web de hoy en día. Para crear un símbolo, seleccione un gráfico en su diseño, abra el panel Símbolos y haga clic en el icono Nuevo para agregar su creación a la biblioteca de símbolos y utilizarlo en múltiples proyectos.
Si tiene varias instancias de un símbolo en su página, puede editar el símbolo original, cambiando algunos colores.
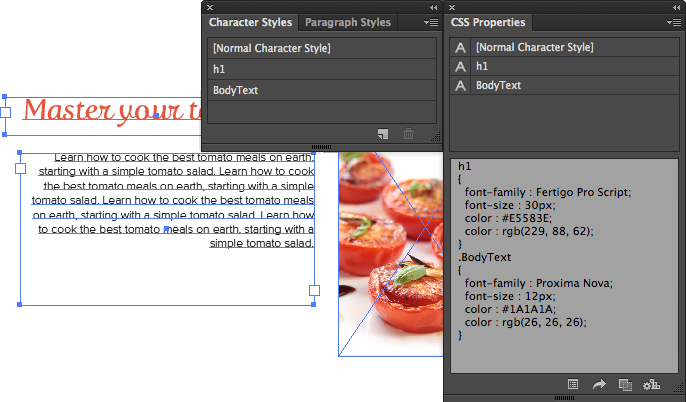
También puede utilizar el panel Estilos de carácter para definir los estilos CSS. Cuando se establece una familia de fuentes, un tamaño de texto y un color para un bloque de texto, puede seleccionar el texto y haga clic en Nuevo en el panel Estilos de carácter para crear un estilo que se puede aplicar a otros bloques de texto en sus páginas web. Si modifica las propiedades del estilo, el cambio se refleja automáticamente en todas sus páginas.
-
Crear símbolos de SMART CON ESCALA DE NUEVE REBANADA
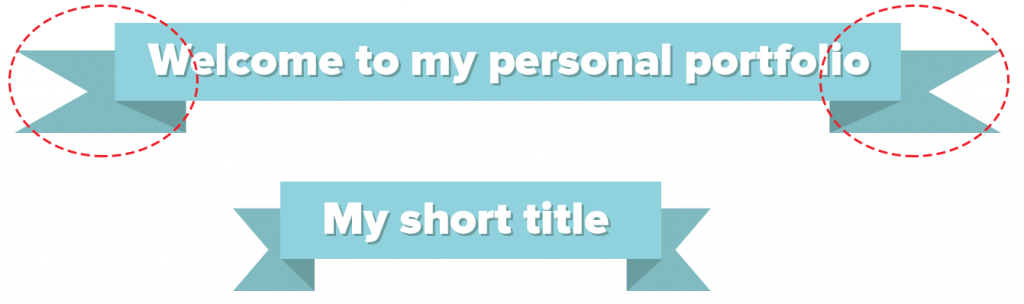
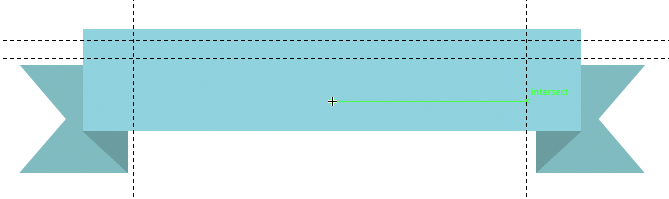
Escalando nueve cortes es una buena manera de definir símbolos para escalar apropiadamente en su página web. Por ejemplo, si quiere diseñar un gráfico pancarta que contiene el texto del título y funciona bien si el título es corto o largo.
Cuando se escala horizontalmente, la bandera crea una distorsión no deseada en los bordes
Antes de aplicar la escala de 9 divisiones, el gráfico de la bandera se distorsiona a medida que se expande.
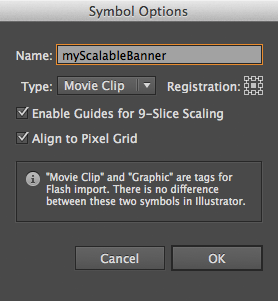
Activar la escala de 9 divisiones y crear símbolos escalables:
- Seleccione el gráfico.
- Elija una Ventana> Símbolo para abrir el panel de símbolos y haga clic en Nuevo símbolo para crear un símbolo basado en su selección
3. Seleccione las Guías para poder habilitar la opción Escala de 9 divisiones.
4. Haga doble clic en el símbolo para editarlo.
5. Para ajustar manualmente las guías debe excluir las áreas que no desea escalar
Ahora se puede escalar horizontalmente para este símbolo sin afectar a los bordes
-
DISEÑO DIRECTAMENTE CON FUENTES WEB
Si usted es un miembro de Creative Cloud, su membresía incluye el plan Typekit Portafolio, que proporciona acceso a más de 900 fuentes web profesionales organizadas por Typekit. También puede instalar fuentes Typekit localmente en su máquina. Una vez sincronizado a su escritorio, puede utilizar fuentes Typekit en Illustrator CC como parte de un flujo de trabajo seguro para la Web.
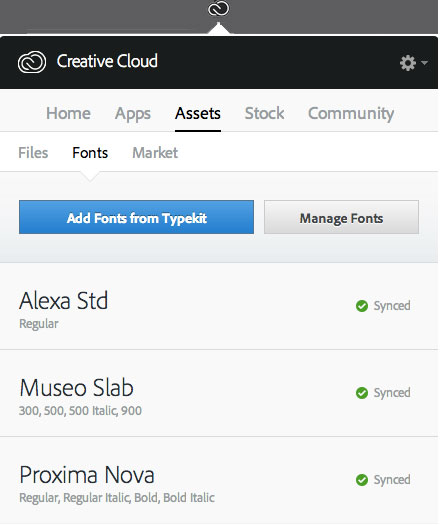
Para instalar una fuente de escritorio Typekit:
- Abra la aplicación de escritorio de Creative Cloud y seleccione la ficha Fuentes.
- Haga clic en Examinar Fuentes En Typekit para abrir el repositorio Typekit de fuentes web.
- Seleccione el filtro de escritorio.
- Elija una fuente y seleccione Usar fuentes> en mi escritorio para descargar e instalar automáticamente el tipo de letra en el equipo local.
- Las fuentes descargadas, como Proxima Nova o Coquette, serán accesibles desde la lista de fuentes en Illustrator CC.
-
PROPIEDADES EXTRACTO CSS
Illustrator CC puede disminuir el tiempo que pasa el desarrollo de proyectos web de forma automática mediante el análisis de su diseño y la extracción de las propiedades CSS. Si define estilos de caracteres, por ejemplo, Illustrator puede convertir sus estilos de CSS. Para extraer CSS basado en un estilo de carácter, abra el panel CSS Propiedades y seleccione un estilo para generar el CSS
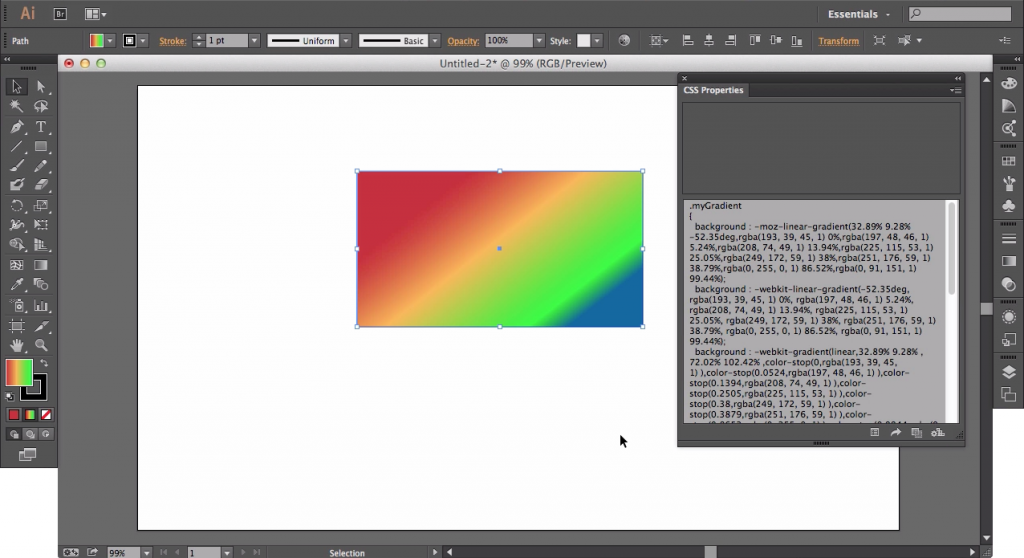
También puede generar CSS de los gráficos vectoriales mediante la selección de una forma y nombrar su capa. Una vez más, el código CSS aparecerá automáticamente en el panel Propiedades de CSS. La función de exportación de CSS es increíblemente útil. Funciona con objetos gradientes y llenos, y puede generar el código para los prefijos de proveedores en las opciones de exportación CSS
Exportación CSS incluye el color de fondo de sus formas, degradantes, accidentes cerebrovasculares, e incluso sombras paralelas
-
GENERAR IMÁGENES DE SUS CAPAS
El panel de Propiedades CSS extrae las propiedades CSS para cada elemento individual que seleccione en Illustrator, pero también puede generar una hoja de estilos CSS global y los activos de imagen de su página. Una vez que su diseño web está listo, seleccione todos y haga clic en Exportar CSS, seleccionada para generar un archivo CSS mundial, así como recursos de imagen en formato PNG. A partir de aquí, sólo tiene que crear el esqueleto HTML de su página e importar el archivo CSS para tener un prototipo web de trabajo.
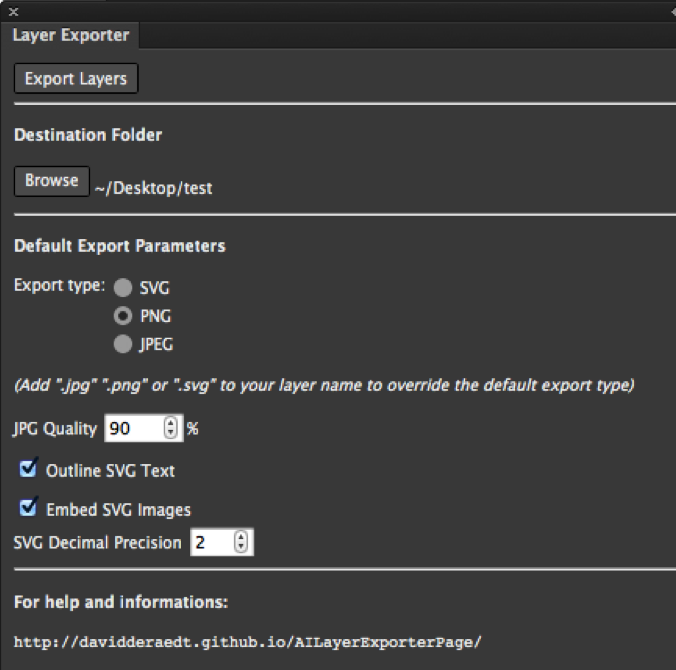
David Deraedt ha creado una extensión que puede utilizar para automatizar la generación de activos de imagen que funciona de manera similar a la forma en que puede generar activos de imagen en CC Adobe Photoshop. Puede cambiar el nombre de las capas mediante la adición de un .jpg, .png o .svg extensión. El panel Capa Exportador exporta todas sus capas a los activos de imágenes individuales
-
EXPORTACIÓN DE GRAFICOS VECTORIALES ESCALABLES (SVG)
Los gráficos vectoriales permiten a los diseñadores crear iconos, símbolos o logotipos que parecen grandes en todas las pantallas, incluidas las pantallas de Retina. Gráficos SVG escalan bien, suelen ser ligeros, y pueden comprimirse aún más por los servidores web.
También puede exportar archivos SVG con Illustrator CC al seleccionar gráficos y copiarlos al portapapeles. A continuación, puede pegar el código SVG en su editor de código HTML favorito. Edge Reflow CC, por ejemplo, le permite añadir un archivo SVG a su borrador simplemente copiando y pegando los gráficos de Illustrator CC en Reflow CC
La adición más reciente a Illustrator CC ofrece la capacidad de crear archivos SVG sensibles. Para utilizar esta función, abra la sección Más opciones del panel Opciones de SVG. una vez estos garficos esten en su página web, se ajustaran automáticamente a sus anchos para llenar las dimensiones de la página. Así que si se reduce la resolución de pantalla de su sitio web, estos gráficos seguirán apareciendo en su totalidad. Al exportar un archivo SVG tradicional, que no responde a los parámetros de anchura y altura ya que son fijos. Un archivo SVG respuesta, sin embargo, permite que el desarrollador HTML establece las dimensiones, por lo que usted puede agregar fácilmente a un diseño sensible. Por ejemplo, un diseño fluido definido en Edge Reflow CC acepta archivos SVG respuesta.
-
ENTENDER LOS TIPOS ICONOS
Las fuentes y simbolos (otro término para las fuentes de iconos) son populares entre los diseñadores de páginas web, ya que son:
- Ligero y fácil de integrar
- Escalables (gráficos vectoriales) para su uso en una variedad de resoluciones de pantalla y densidades
- Compatible a través de navegadores web, incluyendo Internet Explorer 6
Tan útiles y generalizados como fuentes de símbolos, también tienen algunas limitaciones:
- Accesibilidad y SEO deben abordarse fuera de este proceso.
- Los símbolos sólo pueden tener un color.
Dele un vistazo a Icomatic, un servicio en línea innovador, para entender cómo crear fuentes de símbolos de Illustrator CC.
-
JUGAR CON COLOR
Color de Adobe hace que sea divertido para jugar con los colores en Illustrator CC. Utilice la aplicación para iOS o el sitio web en color, para importar temas de color que usted experimento o lo inspiran con diferentes estados de ánimo de color mientras se trabaja en el diseño visual.
-
DISEÑO DE LA WEB CON ILLUSTRATOR CC
Para resumir, Illustrator ofrece los siguientes beneficios para los diseñadores de páginas web:
- Diseño web Responsive – Con Illustrator CC, no estás limitado a una resolución específica. Puede crear varias mesas de trabajo (uno por página) en un único archivo de Illustrator para ilustrar cómo la página web debe responder a diferentes resoluciones de pantalla. Combinado con Edge Reflow CC, Illustrator permite un flujo de trabajo de gran alcance para los diseñadores web que responden.
- UX prototipos y wireframing – Debido a su enfoque modular para trabajar con texto y símbolos, Illustrator CC pueden ayudar a aumentar su productividad como diseñador web. El modo de escala de 9 divisiones es una característica clave para la creación de prototipos de aplicaciones y diseños de componentes de interfaz de usuario.
- Fuentes SVG y el icono – Los gráficos vectoriales son un componente necesario para orientar las pantallas de alta densidad. Illustrator CC es la aplicación para dibujar rápidamente gráficos vectoriales. La salida a SVG es natural y limpio.
- Flujo de trabajo con los desarrolladores web – Exportación limpia archivos CSS de Illustrator CC, e incluso generar los activos de imagen directamente a formato JPG, PNG o SVG.
- Diseño plano – La tendencia actual en el diseño web es limpio y minimalista, e Illustrator ofrece un ambiente ideal para dibujar formas y experimentar con colores y fuentes web.
Fuente: http://inspire.adobe.com/2014/11/12/adobe_illustrator_cc_for_web_designers.html