10 cosas que usted debería saber sobre adobe illustrator
Si usted está creando comúnmente gráficos de trama para la web, hay una serie de cosas que Illustrator simplemente hace mejor que Photoshop así que debe llegar a conocer tanto las aplicaciones y sus fortalezas
Si usted está creando comúnmente gráficos de trama para la web, hay una serie de cosas que Illustrator simplemente hace mejor que Photoshop así que debe llegar a conocer tanto las aplicaciones y sus fortalezas y debilidades es una necesidad.
Si tiene Adobe Creative Suite instalado en su equipo y ha visto Illustrator sentado en silencio pidiendo jugar con él, pero nunca se ha arriesgado para trabajar con el llego el momento.
-
Una discusión de Photoshop-Centric
La mayoría de los diseñadores web viven en Photoshop o Fireworks así que esto debería funcionar bien para usted si encaja en esa descripción.
A continuación, una gran parte de la explicación se basará en la forma de trabajo en Illustrator es diferente de Photoshop. Las dos aplicaciones son muy similares por lo que debe ser capaz de aprovechar su conocimiento existente, siempre y cuando mantenga la siguiente información en la mente.
Al igual que Photoshop, Illustrator es una enorme aplicación por lo que no puede cubrir todo en un solo post, pero esto es una visión digna de algunas técnicas, herramientas y conocimientos necesarios para tener en cuenta.
-
Magia en los Gráficos vectoriales
La primera cosa absoluta que usted debe saber acerca de Illustrator es que se usa para crear gráficos vectoriales. Como usted probablemente sabe, los gráficos vectoriales son muy diferentes a los gráficos de trama que normalmente se cree en Photoshop (es cierto que Photoshop tiene algunas capacidades vectoriales limitados, pero no está cerca de lo que puede lograr en Illustrator.). En lugar de estar compuesto por estáticos píxeles individuales, gráficos vectoriales son matemáticamente atraídos por su equipo y por lo tanto se pueden cambiar drásticamente con absolutamente cero pérdida de calidad.
Lo que esto significa en un nivel práctico es que al crear arte en Illustrator, sin importar su tamaño original es que puede hacer que sea tan grande como una valla publicitaria o tan pequeño como un tac dedo pulgar. Esto tiene importantes implicaciones positivas a su forma de trabajar.
Por ejemplo, digamos que usted está en Photoshop y usted tiene un logotipo circular que es pequeño y quiere que sea grande. Como usted probablemente hay duda de correr en un millón de veces, si se intenta aumentar el tamaño de ese elemento, que prácticamente se destruye. Mire la cantidad de un simple círculo que pierde calidad a medida que aumenta su tamaño:
Esto hace que la creación y el trabajo con gráficos complejos sean bastante difícil debido a que su libertad de cambiar la mente es limitada, incluso si usted está utilizando objetos inteligentes que esté obligado con el tamaño original del objeto.
Con gráficos vectoriales, simplemente no existen estos problemas, que le da la libertad de cambiar continuamente su mente y su obra a voluntad sin preocuparse por ningún tipo de degradación visual.
Además, dado que los gráficos vectoriales se componen de puntos y líneas, usted tiene una cantidad ilimitada de libertad para entrar y cambiar segmentos de línea individuales.
Pero usted ya lo sabía
Las probabilidades son, si está leyendo este blog que ya sabe cuáles son las diferencias entre vectoriales y raster gráficos. Lo que usted necesita para aceptar ahora es que realmente Illustrator Photoshop golpe de distancia en esta área (Fuegos artificiales es un interesante medio que hace tanto bastante bien). Incluso mejor, usted no tiene que elegir uno sobre el otro, sino que se pueden utilizar y todas las otras aplicaciones de la Creative Suite sinérgicamente largo de sus diversos proyectos.
-
¿Qué es todo esto en mi pantalla?
La primera cosa que es muy probable que note cuando empiece a usar Illustrator es que hay un montón de cosas pasando al seleccionar y editar algo. Esto es algo que muchos nuevos usuarios tienden a odiar a la derecha del palo porque parece confuso, pero en realidad toda la información controla que Illustrator lanza lo que usted entiende por ayuda.
-
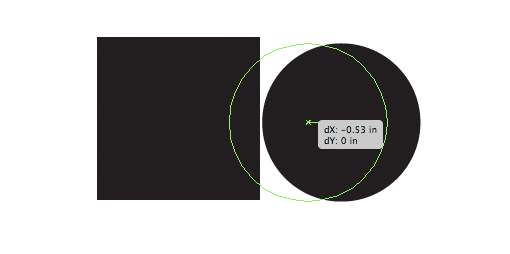
El cuadro delimitador
Para empezar, cada vez que seleccione, verá su cuadro delimitador. Esta es una característica intuitiva que usted debe entender al instante, la parte que no es intuitiva por lo que no va a desaparecer.
En Photoshop, sólo verá un cuadro delimitador de un objeto cuando está en medio de una transformación. En Illustrator, ver el cuadro de límite cada vez que tenga un objeto completo seleccionado y la herramienta activa es la herramienta de selección directa (V).
Si ha seleccionado varios objetos, aparecerá la caja alrededor de todos ellos, lo que le permite mover o transformarlos juntos. Las mismas reglas se aplican como está acostumbrado en Photoshop: Mantenga pulsado SHIFT para escalar de manera uniforme, tiro en la tecla Alt / Opción para escalar desde el centro, etc.
Una de las principales diferente aquí es que no se puede agarrar y mover de forma independiente una esquina específica del cuadro de límite como se hace en un Photoshop. Esto hace si se pone esquila y la perspectiva sobre objetos, es un poco más complicado ya que tiene que utilizar las herramientas específicas para este tipo de transformaciones. Más adelante va a tener una visión de cómo utilizar Transformación libre, que se siente mucho más como usted está acostumbrado a en Photoshop.
-
Guías inteligentes
Estos son los pequeños trozos de información y contornos que aparecen a medida que pasa sobre, mover o transformar algo. Pueden parecer como que están justo en su camino, pero trate de acostumbrarse a ellos y utilizarlos tanto como sea posible, pronto comienza a ver su valor.
Las guías inteligentes permiten a los objetos de tamaño sobre la marcha usando mediciones precisas y alinear todo lo que haya seleccionado con puntos y líneas de otros objetos a su alrededor. Ellos hacen que sea muy fácil crear diseños complejos muy rápidamente y son mucho más fáciles “echando un vistazo a las cosas”. Por supuesto, tiene un conjunto completo de herramientas de alineación para este tipo de operaciones:
-
Desactivando todo
Le recomiendo trabajar con todas estas extras encendidas, pero algunos usuarios simplemente odian todas las distracciones.
Afortunadamente, Illustrator le permite silenciar el ruido y enciende todas estas cosas fuera. Como una manera rápida de apagar el cuadro delimitador, pulse Comando + Mayúsculas + B, o vaya a Ver> Ocultar cuadro delimitador.
Del mismo modo, la desactivación de las guías inteligentes es tan fácil como pulsar Comando + T, o ir a ver y desmarcando las guías inteligentes.
-
Las capas son diferentes
Cuando se cambia de Photoshop a Illustrator, es importante tener en cuenta los cambios conceptuales en el flujo de trabajo. A pesar del hecho de que las dos aplicaciones comparten muchas características, es con frecuencia el caso de que la característica se utiliza de una manera muy diferente.
Las capas son un excelente ejemplo de esto. En Photoshop, cada pieza tiene su propia capa. De hecho, un objeto individual está muy definido por la capa que está. Si usted lanza dos elementos en la misma capa, se convierten en un solo elemento y si se superponen, no serán capaces de separarlos más. Además, la aplicación de un efecto a un objeto afecta a toda la capa.
En Illustrator, las capas no son tanto la forma de acceder a cada pieza separada en la página, ya que son una utilidad de organización conveniente. Si lo desea, puede crear una pieza increíblemente compleja de arte con miles de elementos individuales todas con una sola capa. Además, los elementos de esa capa tienen su propio sub-jerarquía y se pueden editar y organizar en cualquier momento de forma independiente.
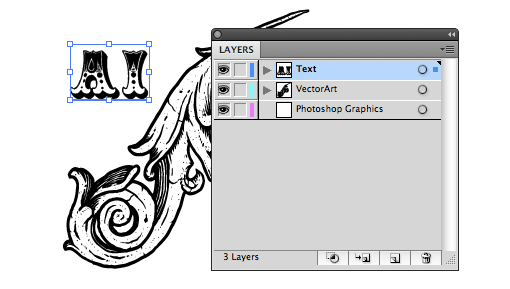
Así, por ejemplo, en lugar de tener una capa para cada elemento, sería bastante típico crear una capa que contiene todos sus diversos elementos de texto, otra para sus gráficos vectoriales y, posiblemente, incluso una tercera para el arte de Photoshop importada.
-
Cómo trabajan las Capas en Ai
Hay un montón de funcionalidad en capas de Illustrator que usted no verá en Photoshop. Para empezar, cada capa tiene una pequeña flecha desplegable que le permite ver la jerarquía de cada elemento dentro de esa capa. Aquí los elementos se pueden reorganizar para ajustar el orden de apilamiento visual del resultado (utilice Comando [y Comando] para traer un elemento de avance o empuje hacia atrás).
En el lado derecho de la paleta debería ver un círculo al lado de un cuadrado de color. Al hacer clic en el círculo le permite seleccionar fácilmente un elemento. Haga clic en el círculo de la capa para seleccionar todo dentro de la capa o el círculo de un elemento individual para seleccionar sólo ese elemento.
El cuadrado de color indica el color de la capa. Para mayor comodidad, el cuadro delimitador y otros gráficos pop-up son un código de color basado en capas, de esa manera cuando se selecciona algo que se puede ver al instante qué capa le pertenece. Para mover un elemento de una capa a otra, basta con hacer clic y arrastrar la pequeña plaza.
-
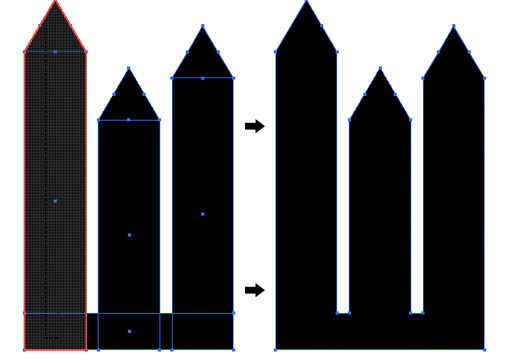
El Pathfinder es impresionante
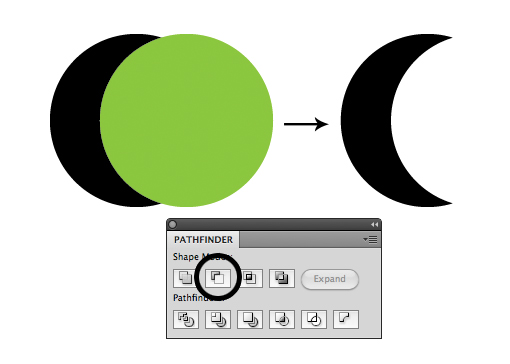
Hay que ser realistas, a partir de una computadora es difícil. Incluso las formas simples pueden ser difíciles de crear, si no es un maestro de la herramienta Pluma. Al igual que con la mayoría del software de vectores profesional, Illustrator hace que la creación de formas complejas mucho más fácil mediante el uso de operaciones booleanas que se encuentran en la paleta de Pathfinder.
Las pequeñas vistas previas de los botones Pathfinder son bastantes para explica por sí mismo. Todos ellos esencialmente permiten combinar dos formas de una manera interesante. La primera vez que uso Ai podría verse tentado a pensar que esta es una característica de la novedad de que nunca va a usar, si va a estar haciendo la ilustración, poniendo el Pathfinder de trabajar le ahorrará un montón de tiempo.
Un poco de creatividad va un largo camino y una vez que usted puede aprender a ver las formas simples que conforman objetos complejos, la Pathfinder será su mejor amigo.
-
Forma Constructor
Si usted tiene CS5, Illustrator le ofrece otra manera de realizar operaciones booleanas complejas. La Forma Herramienta Builder (Shift + M) le permite simplemente clic y arrastra a través de objetos superpuestos combinarlos.
Trate de mantener presionada la tecla Opción para restar la geometría en lugar de añadirlo.
-
Mesas de trabajo, No Paginas
Durante más de una década, los usuarios de Illustrator han lamentado el hecho de que es imposible crear documentos de varias páginas. Adobe mantiene intencionadamente proyectos de varias páginas como una característica clave de InDesign, así que no había mucha esperanza de una solución.
Recientemente, el problema se resolvió de una manera interesante, al permitir a los usuarios crear varias mesas de trabajo. Estos pueden ser usados en cualquier número de maneras: ideas separadas para el mismo proyecto, el diseño de la parte delantera y posterior de un objeto, etc.
Puede crear tantas mesas de trabajo como desee en un solo documento. Incluso pueden ser de diferentes tamaños. Funcionalmente, hay un montón de ventajas a usar varias mesas de trabajo dentro de un solo documento en lugar de la simple creación de varios documentos. Puede mover fácilmente o copiar objetos de ida y vuelta y de impresión o exportación seleccionando mesas de trabajo a la vez.
-
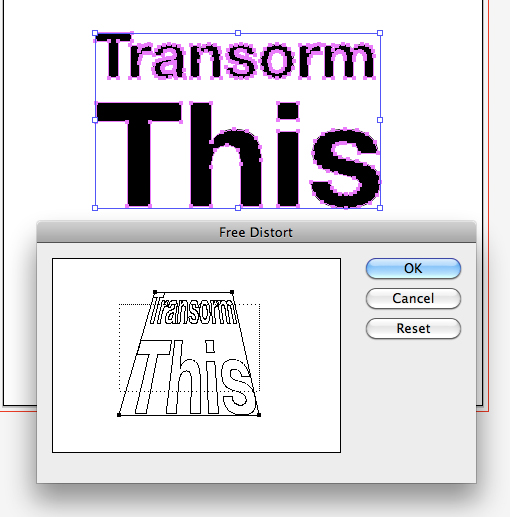
Efectos extraños
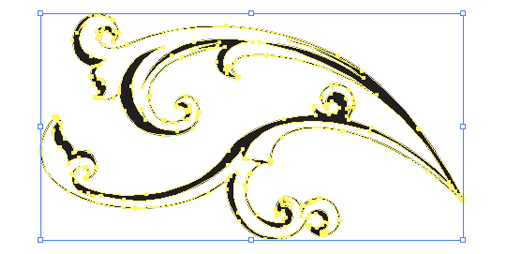
En lugar de “filtros” como en Photoshop, Illustrator le da varios “efectos” que se pueden utilizar para manipular su obra de arte, y tomar algún tiempo para acostumbrarse. Para ver lo que quiero decir, vamos a usar uno. A continuación hay un poco de texto que se ha convertido en contornos y se le va a dar un poco de perspectiva. Como mencioné anteriormente, el cuadro delimitador no me da esta libertad así que fui a Efectos> Distorsionar y Transformar> Distorsionar gratuito.
Esto es debido a que la transformación no se aplica en realidad de una manera permanente. Realmente es jugar con la forma de su objeto, los efectos se aplican “en vivo”. Esto es realmente es una gran cosa porque significa que siempre se conserva la integridad de su objeto original y se puede volver atrás y editar el efecto en cualquier momento.
Para editar el efecto, seleccione el objeto y abrir su paleta de apariencia. Debe haber un pequeño icono “fx” en algún lugar con el nombre del efecto que ha aplicado. Simplemente haga doble clic en ese icono para editar o arrastre a la papelera para eliminarlo.
-
Efectos de Photoshop
Usted puede haber notado que no hay en realidad un conjunto de efectos en Photoshop disponibles dentro de Illustrator. Esto pueden ser muy divertido para jugar, pero con toda honestidad le recomiendo usar con moderación, en todo caso. Efectos de Illustrator se construyen para los vectores y el uso de cálculos matemáticos para adaptarse a los cambios en la obra, los efectos de Photoshop son la trama y por lo tanto no es tan fiable cuando se trata de aplicarlos en un espacio de trabajo vectorial impulsada.