Teoría del color 101: Cómo elegir los colores adecuados para sus diseños
La creación de efectos visuales, como infografías, banner, gráficos, GIF’s animados y otras imágenes compartibles harán maravillas para capturar de la atención de sus lectores y la mejora de su contenido basado en texto. Lo que usted

La creación de efectos visuales, como infografías, banner, gráficos, GIF’s animados y otras imágenes compartibles harán maravillas para capturar de la atención de sus lectores y la mejora de su contenido basado en texto.
Lo que usted podría estar pensando en estos momentos es: “No sé cómo diseñar artes visuales impresionantes. No soy creativo”.
Si bien hay muchas herramientas por ahí para ayudar incluso a los más inartisticos de nosotros para crear elementos visuales atractivos, algunas partes del diseño gráfico toman un poco más de conocimiento de fondo.
Por ejemplo escoger los colores adecuados, es algo que puede parecer fácil al principio, pero cuando está mirando hacia el círculo cromático usted va a desear tener alguna información de lo que está buscando.
Siga leyendo para aprender acerca de las herramientas y consejos que usted debe saber para elegir los mejores colores para sus diseños.
Teoría del color 101 (Fundamentos del color)
-
Colores Primarios, secundarios y terciarios
- Los colores primarios son el rojo, el amarillo y el azul. Piense en ellos como si estuviera usando pinturas, estos son los colores que no se pueden crear mediante la combinación de otros dos colores.
- Los colores secundarios, por otro lado, son los tres colores que se forman mediante la combinación de los colores primarios (verde, púrpura, naranja).
- Los colores terciarios se crean cuando se mezcla un color primario con un color secundario.
A partir de aquí, el color se vuelve un poco más complicado. Y si usted desea aprender cómo los expertos eligen el color en su diseño, usted tiene que entender primero todos los demás componentes del color.
-
Todos los colores
Usted puede crear diseños más brillantes, más ligeros, más suaves, y más oscuros mezclando colores blanco, negro y gris con los colores originales
- Tono: es el sinónimo de lo que queremos decir cuando se dice la palabra “color”. Todos los colores primarios y secundarios, por ejemplo, son “matices”.
- Sombra: Usted puede reconocer el término “sombra” porque se usa muy a menudo para referirse a versiones claras y oscuras de la misma tonalidad. Pero, en realidad, una sombra es, técnicamente, el color que se obtiene cuando se añade negro a cualquier tono. Los diferentes “matices” solo se refieren a la cantidad de negro que está añadiendo.
- Tinte: Un tinte es lo contrario de una sombra, pero la gente no suele distinguir entre la sombra de un color y el matiz de un color. Usted obtiene un tinte diferente cuando se agrega blanco a un color. Por lo tanto, un color puede tener un rango de ambos, tonos y matices.
- Tono (o saturación): También puede añadir tanto en blanco y negro a un color para crear un tono. Tono y saturación esencialmente significan lo mismo, pero la mayoría de la gente utilizará la saturación si están hablando de colores para crear imágenes digitales. Tono se utiliza más a menudo para la pintura.
-
Suma y resta de color
Si alguna vez ha jugado un poco con el color en cualquier programa del computador, debió haber visto un módulo donde aparece RGB o CMYK colores con algunos números al lado de las letras.
¿ Alguna vez se preguntó lo que significan esas letras?
-
CMYK
 CMYK es sinónimo de Cian, Magenta, Amarillo, Key (Negro). Aquellos también resultan ser los colores que aparecen en los cartuchos de tinta para la impresora. Eso no es una coincidencia.
CMYK es sinónimo de Cian, Magenta, Amarillo, Key (Negro). Aquellos también resultan ser los colores que aparecen en los cartuchos de tinta para la impresora. Eso no es una coincidencia.
CMYK es el modelo de color sustractivo. Se llama así porque hay que restar colores para llegar al blanco.
CMYK trabaja en una escala de 0 a 100. Si C = 100, M = 100, Y = 100 y K = 100, se termina con un color negro. Pero, si los cuatro colores iguales a 0, se termina con el verdadero blanco.
-
RGB
 Modelos de color RGB, por el contrario, están diseñados para las pantallas electrónicas, incluyendo computadoras.
Modelos de color RGB, por el contrario, están diseñados para las pantallas electrónicas, incluyendo computadoras.
RGB significa rojo (Red), verde(Green), azul (Blue), y se basa en el modelo de color aditivo de ondas de luz. Esto significa, cuando hay más color se acerca al blanco.
Para los equipos, RGB se crea utilizando escalas de 0 a 255. Así, negro sería R = 0, G = 0 y B = 0. Blanca sería de R = 255, G = 255 y B = 255.
Al crear color en una computadora, la sección de color por lo general tiene una lista de RGB y CMYK con números. En la práctica se puede utilizar cualquiera de ellos para encontrar los colores, y el otro modelo de color se ajustará en consecuencia.
Sin embargo, muchos programas web sólo le dará los valores RGB o un código HEX (el código asignado a color para CSS y HTML). Si usted está diseñando imágenes digitales, usar el formato RGB es una mejor apuesta para la elección de los colores.
Conozca más acerca de los formato RGB y CMYK
Cuando usted está pensando cómo diseñar un gráfico, es importante recordar que la forma en que percibimos los colores depende del contexto en el que lo vemos.
Contexto de color se refiere a la forma en que percibimos los colores, ya que contrastan con otro color.
Observe las pares de círculos en el ejemplo de abajo para ver lo que se quiere dar a entender .

El círculo del medio de cada uno de los círculos es del mismo tamaño, forma y color. Lo único que cambia es el color de fondo. Sin embargo, los círculos medios aparecen más suaves o más brillantes en función del color de contraste detrás de él. Incluso se puede notar los movimientos o cambios de profundidad solamente basándose en un cambio de color.
Esto se debe a la forma en que se utilizan dos colores al tiempo ya que cambia la forma en que los percibimos. Así que cuando usted está eligiendo colores de los diseños gráficos, debe pensar en la cantidad de contraste que desee a través del diseño.
-
 Combinaciones de colores análogos
Combinaciones de colores análogos
Las combinaciones de colores análogos están formadas por el emparejamiento de un color principal con los dos colores directamente junto a él en círculo cromático. También puede agregar dos colores adicionales (que se encuentran al lado de los dos colores exteriores) si desea utilizar un esquema de cinco colores en lugar de sólo tres colores.
Las estructuras análogas no crean temas con alto contraste de los colores, por lo que normalmente están acostumbrados a crear un diseño más suave, con menos contraste. Por ejemplo, podría utilizar una estructura análoga para crear una combinación de colores.
-
Combinaciones de colores monocromáticos

El uso de un esquema monocromático permite crear un esquema de color basado en varios tonos y matices de un color. Aunque carece de contraste de color, que a menudo termina con un aspecto muy limpio y pulido. También le permite cambiar fácilmente la oscuridad y la luminosidad de sus colores.
Los colores monocromáticos se usa para tablas y gráficos, pero sólo cuando se crea un alto contraste. Sin embargo, los esquemas monocromáticos no tienden a “resaltar”, así que si usted está buscando un esquema de color que sea brillante y que atraiga la atención, este no es su mejor apuesta.

-
Combinaciones de colores triádicas
Las combinaciones de colores triádicas ofrecen combinaciones de colores con altos contrastes altos, manteniendo el mismo tono. Combinaciones de colores triádicas son creados al elegir tres colores ubicados por igual en líneas alrededor de la rueda de color.
Los esquemas de color de la Tríada son fuertes, si es que usted quiere un cambio, pero también puede parecer abrumador si todos sus colores son elegidos en el mismo punto en una línea alrededor de la rueda de color.
Para someter a algunos de sus colores en un esquema triádico, puede elegir un color dominante y utilizar los demás con moderación, o simplemente someter a los otros dos colores eligiendo un tono más suave.
La combinación de colores triádica se ve muy bien en los gráficos como barras o gráficos circulares, ya que ofrece el contraste de lo necesario para crear comparaciones.

-
Combinaciones de colores complementarios
El esquema de color complementario ofrece la mayor cantidad de contraste de color. Debido a esto, usted debe tener cuidado sobre cómo se utilizan los colores complementarios en un esquema. Lo mejor es usar un color predominante y utilizar el segundo color como acentos en su diseño.
El esquema de color complementario también es ideal para tablas y gráficos.

-
Dividir Esquemas Complementarios de color
Un esquema complementario de división incluye un color dominante y los dos colores directamente adyacentes a la dotación del color dominante. Esto creó una paleta de colores más matizados que el esquema de color complementario al tiempo que conserva los beneficios de colores contrastantes.
El esquema de color complementario de división puede ser difícil de equilibrar ya que a diferencia de los esquemas de color análogo o monocromático, todos los colores utilizados proporcionan contraste (similar al esquema complementario).
Podría utilizar esto en un cuadro o gráfico porque da el contraste que se necesita y los colores siguen siendo visualmente atractivo.
-
Herramientas de color
Ha habido una gran cantidad de teoría e información práctica para comprender realmente qué colores van mejor juntos y por qué. Pero cuando se llega a la tarea real de la elección de colores, mientras que usted está diseñando, siempre es una gran idea tener herramientas que realmente hacen el trabajo rápido y fácil para ayudarlo.
Afortunadamente, hay una serie de herramientas para ayudarle a encontrar y elegir colores para sus diseños.
Color de Adobe
Esta herramienta en línea y gratuita le permite construir rápidamente esquemas de color en función de las estructuras de color que se explicaron anteriormente en este post. Una vez que haya elegido los colores en el esquema que desea, puede copiar y pegar el HEX o códigos RGB en cualquier programa que esté utilizando.
También cuenta con cientos de combinaciones de colores prefabricados para explorar y utilizar en sus propios diseños. Si usted es un usuario de Adobe, puede guardar fácilmente temas para su cuenta.
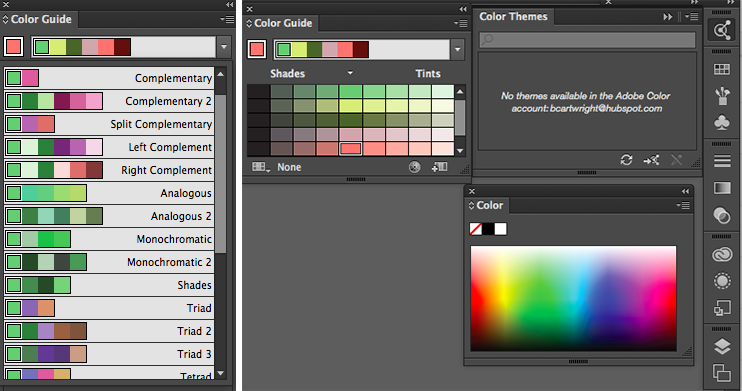
Illustrator Guía del color
La guía de color de illustrator le permite elegir un color, y generará automáticamente un esquema de cinco colores para usted. También le dará una gama de tonos y matices de cada color en el esquema.
Si cambia su color principal, la guía de color cambiará los colores correspondientes en dicho plan. Así que si usted ha elegido un esquema de color complementario con el color principal azul, una vez que se cambia el color principal a rojo, el color complementario también cambiarrá de naranja a verde.
Como Adobe Kuler, la guía de color tiene un número de modos predefinidos para elegir el tipo de combinación de colores que desee. Esto ayuda a escoger el estilo de combinación de colores a la derecha dentro del programa que ya está usando.
Después de crear la combinación de colores que desea, puede guardar ese esquema en el módulo “Temas de color” para su uso en todo el proyecto o en el futuro.
Si desea conocer más sobre la guía de color de illustrator y sobre teorías de color, conozca este curso